كما نعلم، تتطلب قوانين الاتحاد الأوروبي (EU) منك تزويد زوار الاتحاد الأوروبي بمعلومات حول ملفات تعريف الارتباط المستخدمة في مدونتك. في كثير من الحالات، تتطلب هذه القوانين منك أيضًا الحصول على الموافقة.
ما هي ملفات تعريف الارتباط؟
هناك نوعان من ملفات تعريف الارتباط:
- يتم إنشاء ملفات تعريف الارتباط للطرف الأول عن طريق موقع الويب الذي تزوره. يتم عرض موقع الويب داخل شريط العنوان.
- يتم إنشاء ملفات تعريف الارتباط الخاصة بالطرف الثالث عبر مواقع ويب مختلفة. تمتلك مواقع الويب هذه عددًا من مواد المحتوى، مثل الإعلانات التجارية أو اللقطات، التي تراها على صفحة الويب التي تزورها.
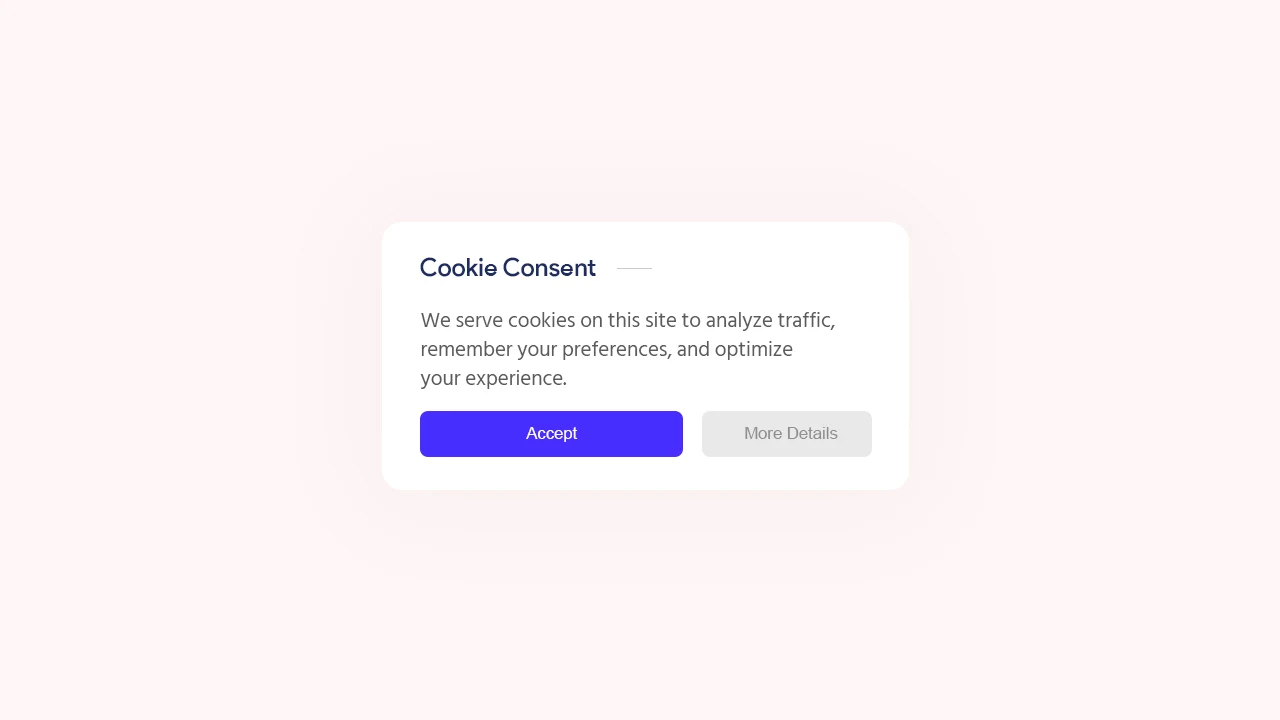
كيفية إضافة إشعار موافقة ملفات تعريف الارتباط؟
مهم
قبل أن نبدأ بإضافة الأكواد في XML، سأوصيك بأخذ نسخة احتياطية لموضوعك الحالي.
الخطوة الاولي: أولا قم بالدخول إلى لوحة بلوجر Dashboard.
الخطوة الثانية:في لوحة تحكم بلوجر انقر فوق Theme.
الخطوة الثالثة: انقر على بجوار زر "customize".
الخطوة الرابعة: اضغط Edit HTML ستتم إعادة توجيهك إلى صفحة التحرير.
الخطوة الخامسة: الآن ابحث عن الكود ]]></b:skin> والصق كود CSS التالية فوقها مباشرة.
منشورات قد تفيدك
/* Cookies Consent Notice */
.ckWrap{position:fixed;right:20px;left:20px; margin-bottom: 80px; bottom:-600px;z-index:10;padding:20px;background:rgba(255, 255, 255, 0.8);-webkit-backdrop-filter:blur(10px);backdrop-filter:blur(10px);border-radius:30px 30px;box-shadow:0 -10px 25px -5px rgba(0,0,0,.1);align-items:center;justify-content:center;text-align:left;animation:ckUp 2.5s forwards;animation-delay:1s;-webkit-animation:ckUp 2.5s forwards;-webkit-animation-delay:1s}
.ckWrap.acptd{animation:ckDn 2.5s backwards;animation-delay:.3s;-webkit-animation:ckDn 2.5s backwards;-webkit-animation-delay:.3s}
.ckWrap.hidden{display:none}
.ckCont h2{margin-bottom: 10px; font-size: 1.1rem; font-weight: 700; font-family: var(--fontCo);}
.ckCont h2::after {content: ''; display: inline-block; vertical-align: middle; width: var(--widgetTa); margin: 0 10px; border-bottom: 1px solid var(--widgetTac); opacity: .5;}
.ckCont p{margin:10px 0;line-height:1.4rem;color:#08102b;font-size: 14px;font-weight:400;font-family: var(--fontCo);}
.ckF{margin-top: 15px; display: flex; justify-content: center;}
.ckB {display: inline-flex; align-items: center; cursor: pointer; padding: 10px 15px; outline: 0; border: 0; border-radius: var(--buttonR); line-height: 20px; color: rgba(0,0,0,.8); background: #e9e9e9; font-size: 14px; font-family: var(--fontB); white-space: nowrap; overflow: hidden;}
.ckF >*:first-child {margin-right: 10px; border-radius: 8px; background: var(--linkB); color: #fffdfc;}
.ckF >*:last-child {flex: 0 0 auto; border-radius: 8px;}
.ckF >* {flex-grow: 1; justify-content: center;}
@media screen and (min-width:768px){.ckWrap{max-width:400px; left: 20px; right: 20px; margin-bottom:20px; border-radius:10px; bottom:-600px;box-shadow:0 5px 35px rgba(0,0,0,.1);animation:ckdeskUp 2.5s forwards;animation-delay:1s;-webkit-animation:ckdeskUp 2.5s forwards;-webkit-animation-delay:1s}.ckWrap.acptd{animation:ckdeskDn 2.5s backwards;animation-delay:.3s;-webkit-animation:ckdeskDn 2.5s backwards;-webkit-animation-delay:0.3s}}
@-webkit-keyframes ckUp{100%{bottom:0}}
@keyframes ckUp{100%{bottom:0}}
@-webkit-keyframes ckdeskUp{100%{bottom:30px}}
@keyframes ckdeskUp{100%{bottom:30px}}
@-webkit-keyframes ckDn{0%{bottom:0}100%{bottom:-600px}}
@keyframes ckDn{0%{bottom:0}100%{bottom:-600px}}
@-webkit-keyframes ckdeskDn{0%{bottom:30px}100%{bottom:-600px}}
@keyframes ckdeskDn{0%{bottom:30px}100%{bottom:-600px}}
.darkMode .ckWrap{background:rgba(50, 50, 50, 0.8)}
.darkMode .ckCont h2, .darkMode .ckCont p, .darkMode{color:#fefefe}
الخطوة السادسة: يتعين علينا تعطيل إشعار ملفات تعريف الارتباط الافتراضي بواسطة بلوجر لذا أضف كود JavaScript التالية الموجودة أعلاه مباشرة إلى </head>
<script>/*<![CDATA[*/ /* Disable default Blogger cookie notice */ cookieChoices = {}; /*]]>*/</script>
الخطوة السابعة:أضف الآن كود JavaScript التالي الموجود أعلاه مباشرةً إلى علامة </body>. إذا لم تجده، فمن المحتمل أنه تم تحليله بالفعل وهو </body>
<script>/*<![CDATA[*/ /* Cookies Consent Notice */ var ckBox=document.querySelector("#ckBox"),ckAcptBtn=document.querySelector("#ckAcptBtn"),ckErrMes="Cookie can't be set! Please unblock this site from the cookie setting of your browser.";if(null!=ckBox){ckAcptBtn.onclick=()=>{document.cookie="CookieConsentByFineshop=Accepted; max-age=2592000; path=/",document.cookie?ckBox.classList.add("acptd"):alert(ckErrMes)};let e=document.cookie.indexOf("CookieConsentByFineshop=Accepted");-1!=e?ckBox.classList.add("hidden"):ckBox.classList.remove("hidden")} /*]]>*/</script>
الخطوة الثامنة:احفظ التغييرات بالضغط على هذا الرمز
الخطوة التاسعة: ثم انتقل إلى قائمة Layout.
الخطوة العاشرة: أنشئ أداة بالنقر فوق إضافة أداة واختر HTML/Javascript.
الخطوة الحادي عشر:الصق كود HTML التالي فيه.
<!--[ Cookies Consent Notice ]-->
<div class='ckWrap hidden' id='ckBox'>
<div class='ckCont'>
<!--[ Cookies Notice Heading ]-->
<h2>Cookies Consent</h2>
<!--[ Cookies Notice Detail ]-->
<p>We serve cookies on this site to analyze traffic, remember your preferences, and optimize your experience.</p>
</div>
<div class='ckF'>
<button class='ckB' id='ckAcptBtn'>Accept Cookies!</button>
<a class='ckB' href='https://policies.google.com/technologies/cookies'>Learn More</a>
</div>
</div>
الخطوة الثاني عشر: وأخيرا، قم بحفظ التغييرات بالضغط على هذه الأيقونة
لقد تم ذلك! الآن سيظهر موقع الويب الخاص بك نافذة منبثقة تحتوي على قبول الكل! ومعرفة المزيد بملفات تعريف الارتباط.