إنشاء واجهة مستخدم للبطاقات المنزلقة باستخدام HTML وCSS
في هذا البرنامج التعليمي، سننشئ تصميم واجهة بطاقات ونناقش طرق CSS المختلفة للكشف السلس عن محتوى كل بطاقة عند التحويم.
لمشاهدة جميع التأثيرات، تأكد من التحويم فوق بطاقات العروض التوضيحية القادمة!
مكون البطاقة
مكونات البطاقات هي نمط شائع لواجهة المستخدم يستخدم غالبًا لتمثيل منشورات المدونات، الشهادات، المنتجات، إلخ.
شرح متكامل لكود بطاقات العرض التفاعلية
1 البنية الأساسية (HTML)
الكود يتكون من قسم div رئيسي يحمل كلاس cards يحتوي على عدة عناصر article تمثل كل منها بطاقة (card) مستقلة. كل بطاقة تحتوي على:
- صورة (
img.card-img) - قسم تفاصيل (
div.card-details) يحتوي على:- عنوان فرعي (
div.card-subtitle) - عنوان رئيسي (
h6.card-title) - محتوى (
div.card-content) - زر
View moreمع أيقونة سهم (div.card-view-more)
- عنوان فرعي (
2 التصميم الأساسي (CSS)
- الخطوط: يستخدم الخط
DM Sansمن Google Fonts. - الألوان: يتم تعريفها باستخدام متغيرات CSS مثل
--white,--black,--dark-gray. - تخطيط الصفحة: خلفية رمادية فاتحة (
background: var(--light-gray)).
3 تخطيط البطاقات (Cards Layout)
- شبكة متجاوبة: يتم عرض البطاقات في شبكة (grid) تتغير حسب حجم الشاشة:
- شاشة صغيرة: عمود واحد
- شاشة متوسطة: عمودين
- شاشة كبيرة: ثلاثة أعمدة
- أبعاد البطاقات: ارتفاع ثابت (
--card-height: 430px).
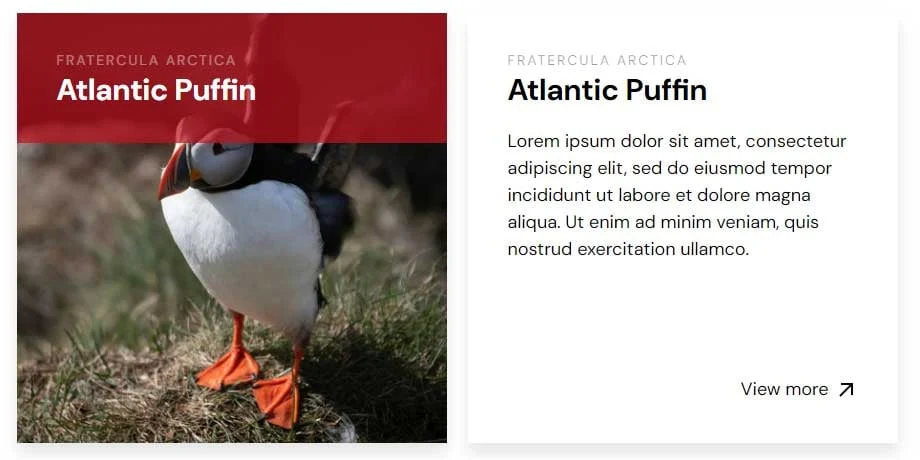
4 تأثيرات البطاقات (Card Effects)
النسخة الأولى (التحوّل اللطيف)
- التفاصيل الظاهرة: عند عدم التحويم (
hover)، يظهر جزء صغير من التفاصيل (--initial-visible-card-height: 130px). - عند التحويم:
- يتم توسيع قسم التفاصيل لملء البطاقة بالكامل.
- يتغير لون الخلفية من شفاف أحمر (
rgba(193, 18, 31, 0.7)) إلى أبيض. - يظهر المحتوى وزر
View moreباستخدامopacity.
الكــود كــاملا
<div class="cards">
<article class="card">
<a class="card-link" href="#0">
<img class="card-img" width="900" height="900" src="https://assets.codepen.io/210284/flamingo.jpg" alt="flamingo">
<div class="card-details">
<div>
<div class="card-subtitle">Phoenicopterus roseus</div>
<h3 class="card-title">Greater Flamingo</h3>
<div class="card-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</div>
</div>
<div class="card-view-more">
View more
<svg width="24" height="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd">
<path d="M7 7h8.586L5.293 17.293l1.414 1.414L17 8.414V17h2V5H7v2z" />
</svg>
</div>
</div>
</a>
</article>
<article class="card card-top-right">
<a class="card-link" href="#0">
<img class="card-img" width="900" height="900" src="https://assets.codepen.io/210284/fox_1.jpg" alt="fox">
<div class="card-details">
<div>
<div class="card-subtitle">Vulpes Vulpes</div>
<h3 class="card-title">Red Fox</h3>
<div class="card-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</div>
</div>
<div class="card-view-more">
View more
<svg width="24" height="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd">
<path d="M7 7h8.586L5.293 17.293l1.414 1.414L17 8.414V17h2V5H7v2z" />
</svg>
</div>
</div>
</a>
</article>
<article class="card card-bottom-right">
<a class="card-link" href="#0">
<img class="card-img" width="900" height="900" src="https://assets.codepen.io/210284/puffin.jpg" alt="puffin">
<div class="card-details">
<div>
<div class="card-subtitle">Fratercula Arctica</div>
<h3 class="card-title">Atlantic Puffin</h3>
<div class="card-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</div>
</div>
<div class="card-view-more">
View more
<svg width="24" height="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd">
<path d="M7 7h8.586L5.293 17.293l1.414 1.414L17 8.414V17h2V5H7v2z" />
</svg>
</div>
</div>
</a>
</article>
<article class="card card-bottom-left">
<a class="card-link" href="#0">
<img class="card-img" width="900" height="900" src="https://assets.codepen.io/210284/painted-lady.jpg" alt="painted lady">
<div class="card-details">
<div>
<div class="card-subtitle">Vanessa Cardui</div>
<h3 class="card-title">Painted Lady</h3>
<div class="card-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</div>
</div>
<div class="card-view-more">
View more
<svg width="24" height="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd">
<path d="M7 7h8.586L5.293 17.293l1.414 1.414L17 8.414V17h2V5H7v2z" />
</svg>
</div>
</div>
</a>
</article>
<article class="card card-top-right">
<a class="card-link" href="#0">
<img class="card-img" width="900" height="900" src="https://assets.codepen.io/210284/natterjack.jpg" alt="natterjack">
<div class="card-details">
<div>
<div class="card-subtitle">Epidalea calamita</div>
<h3 class="card-title">Natterjack Toad</h3>
<div class="card-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</div>
</div>
<div class="card-view-more">
View more
<svg width="24" height="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd">
<path d="M7 7h8.586L5.293 17.293l1.414 1.414L17 8.414V17h2V5H7v2z" />
</svg>
</div>
</div>
</a>
</article>
<article class="card card-bottom-right">
<a class="card-link" href="#0">
<img class="card-img" width="900" height="900" src="https://assets.codepen.io/210284/owl.jpg" alt="owl">
<div class="card-details">
<div>
<div class="card-subtitle">Asio Flammeus</div>
<h3 class="card-title">Short Eared Owl</h3>
<div class="card-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</div>
</div>
<div class="card-view-more">
View more
<svg width="24" height="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd">
<path d="M7 7h8.586L5.293 17.293l1.414 1.414L17 8.414V17h2V5H7v2z" />
</svg>
</div>
</div>
</a>
</article>
</div>
/* BASIC STYLES
–––––––––––––––––––––––––––––––––––––––––––––––––– */
@import url("https://fonts.googleapis.com/css2?family=DM+Sans:ital,opsz,wght@0,9..40,100..1000;1,9..40,100..1000&display=swap");
:root {
--card-height: 430px;
--initial-visible-card-height: 130px;
--white: #fff;
--black: #000;
--dark-gray: #343434;
--light-gray: #efefef;
}
* {
box-sizing: border-box;
}
body {
font-family: "DM Sans", sans-serif;
font-size: 18px;
line-height: 1.5;
margin: 50px 0;
background: var(--light-gray);
}
/* CARD STYLES
–––––––––––––––––––––––––––––––––––––––––––––––––– */
.cards {
display: grid;
grid-gap: 40px;
max-width: 1400px;
padding: 0 15px;
margin: 0 auto;
}
.card {
position: relative;
margin: 0;
overflow: hidden;
box-shadow: 0 10px 15px 0 rgba(0, 0, 0, 0.1);
height: var(--card-height);
}
.card,
.card-link {
display: flex;
}
.card-link,
.card-img {
width: 100%;
}
.card-img {
object-fit: cover;
height: 100%;
}
.card-details {
display: flex;
flex-direction: column;
justify-content: space-between;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
color: var(--white);
background: rgba(193, 18, 31, 0.7);
padding: 40px;
height: var(--initial-visible-card-height);
transition: all 0.3s;
}
.card-title {
margin: 0;
font-size: 30px;
line-height: 1.2;
}
.card-subtitle {
font-weight: normal;
line-height: 1;
margin: 0 0 5px;
text-transform: uppercase;
font-size: 14px;
letter-spacing: 0.14em;
opacity: 0.4;
}
.card-content,
.card-view-more {
opacity: 0;
margin-top: 20px;
transition-property: opacity;
}
.card-view-more {
display: flex;
align-items: center;
justify-content: right;
}
.card-view-more svg {
margin-left: 5px;
}
.card-link:hover .card-details {
height: 100%;
color: var(--black);
background: var(--white);
}
.card-link:hover .card-content,
.card-link:hover .card-view-more {
opacity: 1;
transition-duration: 0.3s;
}
@media (min-width: 750px) {
.cards {
grid-template-columns: repeat(2, 1fr);
}
}
@media (min-width: 1200px) {
.cards {
grid-template-columns: repeat(3, 1fr);
}
}
/* FOOTER STYLES
–––––––––––––––––––––––––––––––––––––––––––––––––– */
.page-footer {
position: fixed;
right: 0;
bottom: 50px;
display: flex;
align-items: center;
padding: 5px;
z-index: 1;
font-size: 14px;
background: var(--white);
}
.page-footer a {
display: flex;
margin-left: 4px;
}
معاينة
النسخة الثانية (التحوّل مع التحريك)
- يستخدم
transform: translateYلتحريك التفاصيل من الأسفل إلى الأعلى عند التحويم. - تأثير أكثر سلاسة مع تحريك المحتوى.
الكــود كــاملا
<div class="cards">
<article class="card">
<a class="card-link" href="#0">
<img class="card-img" width="900" height="900" src="https://assets.codepen.io/210284/flamingo.jpg" alt="flamingo">
<div class="card-details">
<div>
<div class="card-subtitle">Phoenicopterus roseus</div>
<h3 class="card-title">Greater Flamingo</h3>
<div class="card-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</div>
</div>
<div class="card-view-more">
View more
<svg width="24" height="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd">
<path d="M7 7h8.586L5.293 17.293l1.414 1.414L17 8.414V17h2V5H7v2z" />
</svg>
</div>
</div>
</a>
</article>
<article class="card card-top-right">
<a class="card-link" href="#0">
<img class="card-img" width="900" height="900" src="https://assets.codepen.io/210284/fox_1.jpg" alt="fox">
<div class="card-details">
<div>
<div class="card-subtitle">Vulpes Vulpes</div>
<h3 class="card-title">Red Fox</h3>
<div class="card-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</div>
</div>
<div class="card-view-more">
View more
<svg width="24" height="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd">
<path d="M7 7h8.586L5.293 17.293l1.414 1.414L17 8.414V17h2V5H7v2z" />
</svg>
</div>
</div>
</a>
</article>
<article class="card card-bottom-right">
<a class="card-link" href="#0">
<img class="card-img" width="900" height="900" src="https://assets.codepen.io/210284/puffin.jpg" alt="puffin">
<div class="card-details">
<div>
<div class="card-subtitle">Fratercula Arctica</div>
<h3 class="card-title">Atlantic Puffin</h3>
<div class="card-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</div>
</div>
<div class="card-view-more">
View more
<svg width="24" height="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd">
<path d="M7 7h8.586L5.293 17.293l1.414 1.414L17 8.414V17h2V5H7v2z" />
</svg>
</div>
</div>
</a>
</article>
<article class="card card-bottom-left">
<a class="card-link" href="#0">
<img class="card-img" width="900" height="900" src="https://assets.codepen.io/210284/painted-lady.jpg" alt="painted lady">
<div class="card-details">
<div>
<div class="card-subtitle">Vanessa Cardui</div>
<h3 class="card-title">Painted Lady</h3>
<div class="card-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</div>
</div>
<div class="card-view-more">
View more
<svg width="24" height="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd">
<path d="M7 7h8.586L5.293 17.293l1.414 1.414L17 8.414V17h2V5H7v2z" />
</svg>
</div>
</div>
</a>
</article>
<article class="card card-top-right">
<a class="card-link" href="#0">
<img class="card-img" width="900" height="900" src="https://assets.codepen.io/210284/natterjack.jpg" alt="natterjack">
<div class="card-details">
<div>
<div class="card-subtitle">Epidalea calamita</div>
<h3 class="card-title">Natterjack Toad</h3>
<div class="card-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</div>
</div>
<div class="card-view-more">
View more
<svg width="24" height="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd">
<path d="M7 7h8.586L5.293 17.293l1.414 1.414L17 8.414V17h2V5H7v2z" />
</svg>
</div>
</div>
</a>
</article>
<article class="card card-bottom-right">
<a class="card-link" href="#0">
<img class="card-img" width="900" height="900" src="https://assets.codepen.io/210284/owl.jpg" alt="owl">
<div class="card-details">
<div>
<div class="card-subtitle">Asio Flammeus</div>
<h3 class="card-title">Short Eared Owl</h3>
<div class="card-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</div>
</div>
<div class="card-view-more">
View more
<svg width="24" height="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd">
<path d="M7 7h8.586L5.293 17.293l1.414 1.414L17 8.414V17h2V5H7v2z" />
</svg>
</div>
</div>
</a>
</article>
</div>
/* BASIC STYLES
–––––––––––––––––––––––––––––––––––––––––––––––––– */
@import url("https://fonts.googleapis.com/css2?family=DM+Sans:ital,opsz,wght@0,9..40,100..1000;1,9..40,100..1000&display=swap");
:root {
--card-height: 430px;
--initial-visible-card-height: 130px;
--white: #fff;
--black: #000;
--dark-gray: #343434;
--light-gray: #efefef;
}
* {
box-sizing: border-box;
}
body {
font-family: "DM Sans", sans-serif;
font-size: 18px;
line-height: 1.5;
margin: 50px 0;
background: var(--light-gray);
}
/* CARD STYLES
–––––––––––––––––––––––––––––––––––––––––––––––––– */
.cards {
display: grid;
grid-gap: 40px;
max-width: 1400px;
padding: 0 15px;
margin: 0 auto;
}
.card {
position: relative;
margin: 0;
overflow: hidden;
box-shadow: 0 10px 15px 0 rgba(0, 0, 0, 0.1);
height: var(--card-height);
}
.card,
.card-link {
display: flex;
}
.card-link,
.card-img {
width: 100%;
}
.card-img {
object-fit: cover;
height: 100%;
}
.card-details {
display: flex;
flex-direction: column;
justify-content: space-between;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
color: var(--white);
background: rgba(193, 18, 31, 0.7);
padding: 40px;
transform: translateY(calc(100% - var(--initial-visible-card-height)));
transform-origin: bottom;
transition: all 0.3s;
}
.card-title {
margin: 0;
font-size: 30px;
line-height: 1.2;
}
.card-subtitle {
font-weight: normal;
line-height: 1;
margin: 0 0 5px;
text-transform: uppercase;
font-size: 14px;
letter-spacing: 0.14em;
opacity: 0.4;
}
.card-content,
.card-view-more {
opacity: 0;
margin-top: 20px;
transition: opacity 0.3s;
}
.card-view-more {
display: flex;
align-items: center;
justify-content: right;
}
.card-view-more svg {
margin-left: 5px;
}
.card-link:hover .card-details {
transform: none;
color: var(--black);
background: var(--white);
}
.card-link:hover .card-content,
.card-link:hover .card-view-more {
opacity: 1;
transition-duration: 0;
}
@media (min-width: 750px) {
.cards {
grid-template-columns: repeat(2, 1fr);
}
}
@media (min-width: 1200px) {
.cards {
grid-template-columns: repeat(3, 1fr);
}
}
/* FOOTER STYLES
–––––––––––––––––––––––––––––––––––––––––––––––––– */
.page-footer {
position: fixed;
right: 0;
bottom: 50px;
display: flex;
align-items: center;
padding: 5px;
z-index: 1;
font-size: 14px;
background: var(--white);
}
.page-footer a {
display: flex;
margin-left: 4px;
}
معاينة
النسخة الثالثة (تأثير الدائرة)
- يستخدم
clip-path: circle()لإنشاء تأثير دائري يبدأ من إحدى الزوايا ويتوسع لملء البطاقة بالكامل عند التحويم. - كل المحتوى مخفي (
opacity: 0) حتى يتم التحويم.
الكــود كــاملا
<div class="cards">
<article class="card">
<a class="card-link" href="#0">
<img class="card-img" width="900" height="900" src="https://assets.codepen.io/210284/flamingo.jpg" alt="flamingo">
<div class="card-details">
<div>
<div class="card-subtitle">Phoenicopterus roseus</div>
<h3 class="card-title">Greater Flamingo</h3>
<div class="card-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</div>
</div>
<div class="card-view-more">
View more
<svg width="24" height="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd">
<path d="M7 7h8.586L5.293 17.293l1.414 1.414L17 8.414V17h2V5H7v2z" />
</svg>
</div>
</div>
</a>
</article>
<article class="card card-top-right">
<a class="card-link" href="#0">
<img class="card-img" width="900" height="900" src="https://assets.codepen.io/210284/fox_1.jpg" alt="fox">
<div class="card-details">
<div>
<div class="card-subtitle">Vulpes Vulpes</div>
<h3 class="card-title">Red Fox</h3>
<div class="card-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</div>
</div>
<div class="card-view-more">
View more
<svg width="24" height="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd">
<path d="M7 7h8.586L5.293 17.293l1.414 1.414L17 8.414V17h2V5H7v2z" />
</svg>
</div>
</div>
</a>
</article>
<article class="card card-bottom-right">
<a class="card-link" href="#0">
<img class="card-img" width="900" height="900" src="https://assets.codepen.io/210284/puffin.jpg" alt="puffin">
<div class="card-details">
<div>
<div class="card-subtitle">Fratercula Arctica</div>
<h3 class="card-title">Atlantic Puffin</h3>
<div class="card-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</div>
</div>
<div class="card-view-more">
View more
<svg width="24" height="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd">
<path d="M7 7h8.586L5.293 17.293l1.414 1.414L17 8.414V17h2V5H7v2z" />
</svg>
</div>
</div>
</a>
</article>
<article class="card card-bottom-left">
<a class="card-link" href="#0">
<img class="card-img" width="900" height="900" src="https://assets.codepen.io/210284/painted-lady.jpg" alt="painted lady">
<div class="card-details">
<div>
<div class="card-subtitle">Vanessa Cardui</div>
<h3 class="card-title">Painted Lady</h3>
<div class="card-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</div>
</div>
<div class="card-view-more">
View more
<svg width="24" height="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd">
<path d="M7 7h8.586L5.293 17.293l1.414 1.414L17 8.414V17h2V5H7v2z" />
</svg>
</div>
</div>
</a>
</article>
<article class="card card-top-right">
<a class="card-link" href="#0">
<img class="card-img" width="900" height="900" src="https://assets.codepen.io/210284/natterjack.jpg" alt="natterjack">
<div class="card-details">
<div>
<div class="card-subtitle">Epidalea calamita</div>
<h3 class="card-title">Natterjack Toad</h3>
<div class="card-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</div>
</div>
<div class="card-view-more">
View more
<svg width="24" height="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd">
<path d="M7 7h8.586L5.293 17.293l1.414 1.414L17 8.414V17h2V5H7v2z" />
</svg>
</div>
</div>
</a>
</article>
<article class="card card-bottom-right">
<a class="card-link" href="#0">
<img class="card-img" width="900" height="900" src="https://assets.codepen.io/210284/owl.jpg" alt="owl">
<div class="card-details">
<div>
<div class="card-subtitle">Asio Flammeus</div>
<h3 class="card-title">Short Eared Owl</h3>
<div class="card-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</div>
</div>
<div class="card-view-more">
View more
<svg width="24" height="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd">
<path d="M7 7h8.586L5.293 17.293l1.414 1.414L17 8.414V17h2V5H7v2z" />
</svg>
</div>
</div>
</a>
</article>
</div>
/* BASIC STYLES
–––––––––––––––––––––––––––––––––––––––––––––––––– */
@import url("https://fonts.googleapis.com/css2?family=DM+Sans:ital,opsz,wght@0,9..40,100..1000;1,9..40,100..1000&display=swap");
:root {
--card-height: 430px;
--initial-visible-card-height: 130px;
--white: #fff;
--black: #000;
--dark-gray: #343434;
--light-gray: #efefef;
}
* {
box-sizing: border-box;
}
body {
font-family: "DM Sans", sans-serif;
font-size: 18px;
line-height: 1.5;
margin: 50px 0;
background: var(--light-gray);
}
/* CARD STYLES
–––––––––––––––––––––––––––––––––––––––––––––––––– */
.cards {
display: grid;
grid-gap: 40px;
max-width: 1400px;
padding: 0 15px;
margin: 0 auto;
}
.card {
position: relative;
margin: 0;
overflow: hidden;
box-shadow: 0 10px 15px 0 rgba(0, 0, 0, 0.1);
height: var(--card-height);
}
.card,
.card-link {
display: flex;
}
.card-link,
.card-img {
width: 100%;
}
.card-img {
object-fit: cover;
height: 100%;
}
.card-details {
display: flex;
flex-direction: column;
justify-content: space-between;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
color: var(--black);
background: rgba(193, 18, 31, 0.7);
padding: 40px;
clip-path: circle(15% at 0 0);
transition: all 0.4s;
}
.card-top-right .card-details {
clip-path: circle(15% at 100% 0);
}
.card-bottom-right .card-details {
clip-path: circle(15% at 100% 100%);
}
.card-bottom-left .card-details {
clip-path: circle(15% at 0 100%);
}
.card-details * {
opacity: 0;
}
.card-title {
margin: 0;
font-size: 30px;
line-height: 1.2;
}
.card-subtitle {
font-weight: normal;
line-height: 1;
margin: 0 0 5px;
text-transform: uppercase;
font-size: 14px;
letter-spacing: 0.14em;
opacity: 0.4;
}
.card-content,
.card-view-more {
margin-top: 20px;
}
.card-view-more {
display: flex;
align-items: center;
justify-content: right;
}
.card-view-more svg {
margin-left: 5px;
}
.card-link:hover .card-details {
clip-path: circle(150% at 100% 100%);
background: var(--white);
}
.card-link:hover .card-details * {
opacity: 1;
}
@media (min-width: 750px) {
.cards {
grid-template-columns: repeat(2, 1fr);
}
}
@media (min-width: 1200px) {
.cards {
grid-template-columns: repeat(3, 1fr);
}
}
/* FOOTER STYLES
–––––––––––––––––––––––––––––––––––––––––––––––––– */
.page-footer {
position: fixed;
right: 0;
bottom: 50px;
display: flex;
align-items: center;
padding: 5px;
z-index: 1;
font-size: 14px;
background: var(--white);
}
.page-footer a {
display: flex;
margin-left: 4px;
}
معاينة
5 التجاوب (Responsive Design)
يستخدم media queries لتغيير عدد الأعمدة حسب حجم الشاشة:
@media (min-width: 750px) { grid-template-columns: repeat(2, 1fr); }
@media (min-width: 1200px) { grid-template-columns: repeat(3, 1fr); }6 فوائد هذا الكود
- تجربة مستخدم محسنة: تأثيرات التحويم تجعل البطاقات جذابة وتشجع التفاعل.
- تجاوب مثالي: يعمل على جميع أحجام الشاشات.
- أداء عالٍ: يستخدم CSS فقط (لا يحتاج JavaScript) مما يجعله سريعًا.
- قابلية التخصيص: يمكن تغيير الألوان، الأحجام، والتأثيرات بسهولة.
7 كيفية الاستخدام
- يمكن استخدام هذا الكود لعرض منتجات، مقالات، أو أي محتوى آخر بطريقة جذابة.
- التأثيرات المختلفة تسمح باختيار النمط الذي يناسب الموقع.
هذا الكود مثال رائع لدمج التصميم الجذاب مع الوظائف الحديثة في تطوير الويب.