استضافة ملفات CSS و JavaScript على GitHub
مقدمة
يعلم الجميع أن منصة Blogger توفر إستضافة مجانية على سيرفراتها، مما يسمح لك بإنشاء مدونة خاصة بك بشكل مجاني وسهل. بالإضافة إلى ذلك، يمكنك استضافة الملفات على منصة Blogger أيضاً بشكل مجاني وآمن. ومع ذلك، قد يحتوي قالب مدونتك على أكواد كثيرة تؤثر سلباً على سرعة تحميل المدونة.
لحل هذه المشكلة، يمكنك استخدام استضافات خارجية لملفات CSS و JavaScript لتقليل الأكواد في قالب مدونتك. في هذا المقال، سأشرح كيفية استضافة هذه الملفات على موقع GitHub والحصول على روابط مباشرة لها.
ما هو GitHub؟
GitHub هو خدمة ويب مجانية لمشاريع البرمجيات، ويعتبر الموقع الأكثر شعبية على مستوى العالم في مجال استضافة البرمجيات. بالإضافة إلى ذلك، يعتمد عليه العديد من أصحاب المواقع لتخزين أكواد JS، CSS، و HTML.
خطوات استضافة الملفات على GitHub
-
إنشاء حساب جديد على GitHub:
قم بالتسجيل في موقع GitHub وإنشاء حساب جديد. بعد التسجيل، ستحتاج إلى تفعيل الحساب عبر البريد الإلكتروني.
-
إنشاء مستودع جديد (Repository):
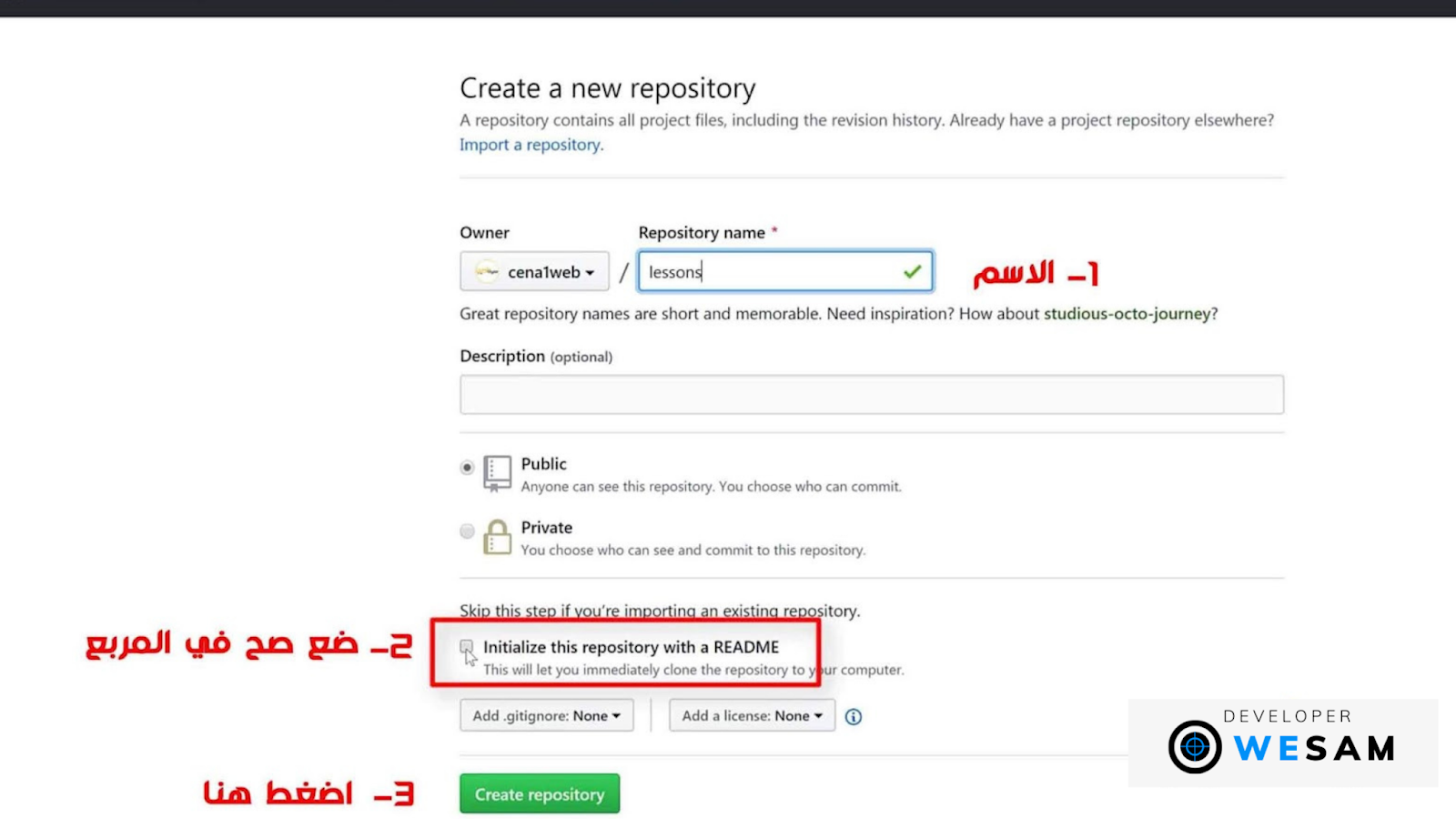
بعد تسجيل الدخول، انقر على Start a Project أو New Repository لإنشاء مستودع جديد. قم بتسمية المستودع واختر Initialize this repository with a README، ثم انقر على Create repository.
-
رفع الملفات:
بعد إنشاء المستودع، انقر على Create new file لرفع ملفات
CSSأوJavaScript. قم بتسمية الملف مع التأكد من إضافة الامتداد الصحيح (.cssلملفات CSS أو.jsلملفات JavaScript). ثم الصق الأكواد في الملف وانقر على Commit new file. -
نسخ رابط الملف:
بعد رفع الملف، انقر بزر الماوس الأيمن على اسم الملف واختر Copy link address لنسخ الرابط.
-
تحويل الرابط إلى رابط مباشر:
قم بزيارة موقع raw.githack.com والصق الرابط الذي نسخته في الخانة المخصصة. سيقوم الموقع بتحويل الرابط إلى رابط مباشر يمكن استخدامه في مدونتك.
إضافة الروابط إلى مدونتك
بعد الحصول على الرابط المباشر للملف، يمكنك إضافته إلى مدونتك باستخدام الأكواد التالية:
لملفات CSS:
<link href='ضع الرابط هنا' rel='stylesheet' type='text/css'/>
يتم وضع هذا الكود أسفل وسم <head> في قالب مدونتك.
لملفات JavaScript:
<script src='ضع الرابط هنا' type='text/javascript'></script>
يتم وضع هذا الكود فوق وسم </body> في قالب مدونتك.
الخلاصة
باستخدام GitHub، يمكنك استضافة ملفات CSS و JavaScript بشكل مجاني وآمن، مما يساعد على تحسين أداء مدونتك وتقليل الأكواد في القالب. اتبع الخطوات المذكورة أعلاه لتحقيق ذلك بسهولة.