قائمة تبويب اكورديون سريعة الاستجابة
شرح شامل لكود تبويبات المدونة العربية باستخدام CSS فقط
هذا الكود يمثل نظام تبويبات متكامل لمدونة عربية يعمل بالكامل باستخدام HTML وCSS دون الحاجة إلى JavaScript. يعتبر مثالاً عملياً على كيفية إنشاء واجهات تفاعلية باستخدام تقنيات الويب الأساسية فقط.
البنية الأساسية للكود
إعدادات المستند الأساسية
<!DOCTYPE html>
<html lang="ar" dir="rtl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>مدونة عربية - تبويبات بالسي إس إس فقط</title><!DOCTYPE html>: يحدد نوع المستند كـ HTML5<html lang="ar" dir="rtl">: يضبط اللغة كلغة عربية مع اتجاه نص من اليمين لليسار (RTL)<meta charset="UTF-8">: يدعم الأحرف العربية والرموز الخاصة<meta name="viewport">: يجعل الصفحة متجاوبة مع أحجام الشاشات المختلفة
روابط الموارد الخارجية
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
<link href="https://fonts.googleapis.com/css2?family=Tajawal:wght@400;500;700&display=swap" rel="stylesheet">
- Font Awesome: لمكتبة الأيقونات
- Google Fonts (Tajawal): خط عربي أنيق للمحتوى
آلية عمل نظام التبويبات
الهيكل الأساسي
<input type="radio" name="slider" checked id="home">
<input type="radio" name="slider" id="blog">
...
<nav>
<label for="home" class="home"><i class="fas fa-home"></i>الرئيسية</label>
<label for="blog" class="blog"><i class="fas fa-blog"></i>المدونة</label>
...
<div class="slider"></div>
</nav>- يستخدم عناصر إدخال من نوع
radioمخفية - كل تبويب هو
labelمرتبط بـinput radioباستخدام السمةfor - المؤشر المنزلق (
slider) يتحرك عند تغيير التبويب
آلية التبديل بين التبويبات
input[type="radio"] {
display: none;
}
#home:checked ~ nav label.home,
#blog:checked ~ nav label.blog {
color: #fff;
}
#home:checked ~ section .content-1,
#blog:checked ~ section .content-2 {
display: block;
}عند اختيار تبويب:
- يتم تغيير لون نص التبويب النشط إلى الأبيض
- يتم إظهار المحتوى المرتبط بهذا التبويب
- يتحرك المؤشر المنزلق إلى موقعه الجديد
المؤشر المنزلق:
nav .slider {
position: absolute;
width: 19%;
transition: all 0.4s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}- يتحرك بسلاسة بين التبويبات باستخدام تأثير انتقالي
- يستخدم دالة cubic-bezier لحركة أكثر ديناميكية
مكونات الواجهة الرئيسية
الهيكل العام
<div class="wrapper">
<header>مدونتي العربية</header>
<!-- نظام التبويبات -->
<section>
<!-- محتوى التبويبات -->
</section>
</div>wrapper: الحاوية الرئيسية للتصميمheader: عنوان المدونةsection: تحتوي على محتويات التبويبات المختلفة
تصميم البطاقات
.post {
background: #f8f9fa;
padding: 15px;
border-radius: 8px;
margin-bottom: 15px;
border-right: 3px solid #17a2b8;
}- خلفية فاتحة مع حدود زرقاء
- زوايا مدورة لمظهر حديث
- تباعد داخلي وخارجي مناسب
فوائد واستخدامات الكود
الفوائد التقنية
- بدون JavaScript: يعمل بالكامل باستخدام HTML وCSS فقط
- أداء عالي: لا يحتاج إلى تحميل مكتبات خارجية ثقيلة
- متجاوب: يعمل على جميع أحجام الشاشات
- سهل التخصيص: يمكن تعديل الألوان والخطوط بسهولة
حالات الاستخدام
- المدونات الشخصية: لعرض أقسام مختلفة (مقالات، مشاريع، عني)
- مواقع الشركات: لعرض منتجات أو خدمات متعددة
- البوابات التعليمية: لتنظيم الدروس والدورات
- المتاجر الإلكترونية: لعرض فئات المنتجات
- المواقع الحكومية: لتنظيم الخدمات الإلكترونية
الميزات الرئيسية
- نظام تبويبات متكامل: مع مؤشر مرئي يوضح التبويب النشط
- تصميم عصري: بألوان متناسقة وظلال لطيفة
- أيقونات توضيحية: تحسن تجربة المستخدم
- تأثيرات حركية: تجعل الواجهة أكثر حيوية
- تنظيم المحتوى: بطريقة سهلة التصفح
الكود كاملا
وكامل<!DOCTYPE html>
<html lang="ar" dir="rtl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>مدونة عربية - تبويبات بالسي إس إس فقط</title>
</head>
<body>
<div class="wrapper">
<header>مدونتي العربية</header>
<input type="radio" name="slider" checked id="home">
<input type="radio" name="slider" id="blog">
<input type="radio" name="slider" id="articles">
<input type="radio" name="slider" id="contact">
<input type="radio" name="slider" id="about">
<nav>
<label for="home" class="home"><i class="fas fa-home"></i>الرئيسية</label>
<label for="blog" class="blog"><i class="fas fa-blog"></i>المدونة</label>
<label for="articles" class="articles"><i class="fas fa-book-open"></i>المقالات</label>
<label for="contact" class="contact"><i class="fas fa-envelope"></i>اتصل بنا</label>
<label for="about" class="about"><i class="fas fa-info-circle"></i>من نحن</label>
<div class="slider"></div>
</nav>
<section>
<div class="content content-1">
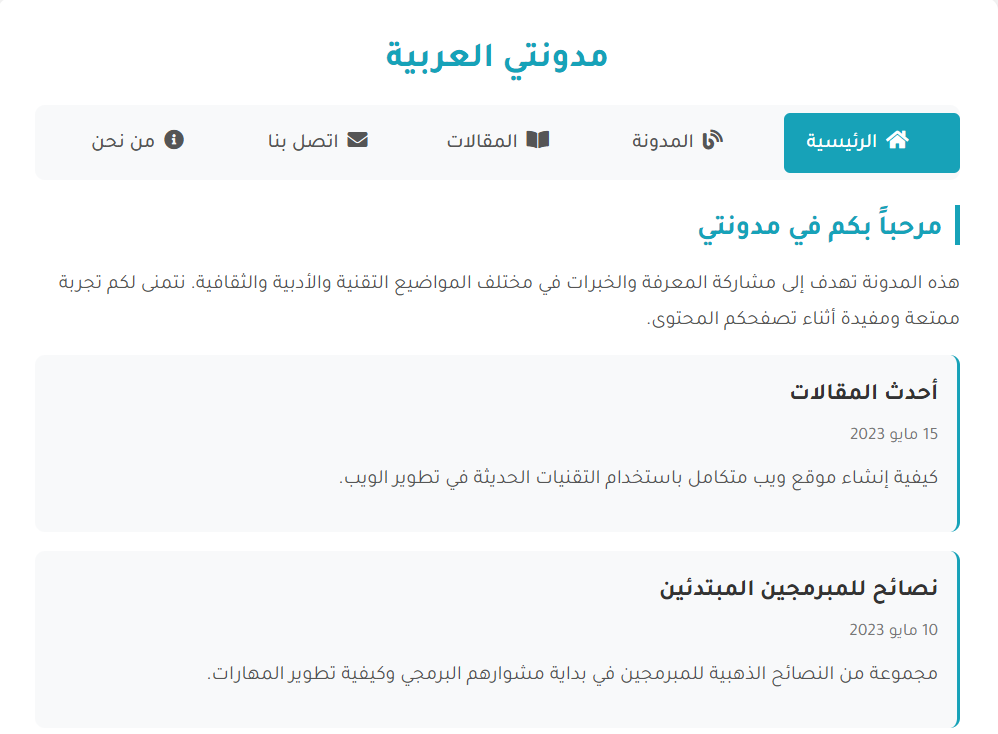
<div class="title">مرحباً بكم في مدونتي</div>
<p>هذه المدونة تهدف إلى مشاركة المعرفة والخبرات في مختلف المواضيع التقنية والأدبية والثقافية. نتمنى لكم تجربة ممتعة ومفيدة أثناء تصفحكم المحتوى.</p>
<div class="post">
<h6>أحدث المقالات</h6>
<span class="post-date">15 مايو 2023</span>
<p>كيفية إنشاء موقع ويب متكامل باستخدام التقنيات الحديثة في تطوير الويب.</p>
</div>
<div class="post">
<h6>نصائح للمبرمجين المبتدئين</h6>
<span class="post-date">10 مايو 2023</span>
<p>مجموعة من النصائح الذهبية للمبرمجين في بداية مشوارهم البرمجي وكيفية تطوير المهارات.</p>
</div>
</div>
<div class="content content-2">
<div class="title">المدونة</div>
<p>هنا تجدون جميع مقالات المدونة المتنوعة في مختلف المجالات التقنية والعلمية.</p>
<div class="post">
<h6>تعلم البرمجة بلغة JavaScript</h6>
<span class="post-date">20 أبريل 2023</span>
<p>دليل شامل لتعلم أساسيات لغة JavaScript من الصفر حتى الاحتراف.</p>
</div>
<div class="post">
<h6>أهمية الأمن السيبراني</h6>
<span class="post-date">5 أبريل 2023</span>
<p>لماذا يجب أن نهتم بالأمن السيبراني في عصر التكنولوجيا الرقمية؟</p>
</div>
<div class="post">
<h6>تطبيقات الذكاء الاصطناعي</h6>
<span class="post-date">22 مارس 2023</span>
<p>كيف غير الذكاء الاصطناعي حياتنا اليومية وما هي أهم تطبيقاته العملية.</p>
</div>
</div>
<div class="content content-3">
<div class="title">المقالات التعليمية</div>
<p>مجموعة من المقالات التعليمية المتخصصة في مختلف المجالات التقنية.</p>
<div class="post">
<h6>CSS Grid نظام التخطيط الثوري</h6>
<span class="post-date">18 مارس 2023</span>
<p>كيفية استخدام نظام CSS Grid لإنشاء تخطيطات معقدة بسهولة.</p>
</div>
<div class="post">
<h6>أساسيات Git للمطورين</h6>
<span class="post-date">10 مارس 2023</span>
<p>تعلم كيفية استخدام نظام التحكم في الإصدارات Git لإدارة مشاريعك البرمجية.</p>
</div>
</div>
<div class="content content-4">
<div class="title">اتصل بنا</div>
<p>نرحب بآرائكم واستفساراتكم عبر وسائل التواصل التالية:</p>
<div class="post">
<h6>معلومات التواصل</h6>
<p><i class="fas fa-envelope" style="margin-left: 5px;"></i> البريد الإلكتروني: info@example.com</p>
<p><i class="fas fa-phone" style="margin-left: 5px;"></i> الهاتف: +966 12 345 6789</p>
<p><i class="fas fa-map-marker-alt" style="margin-left: 5px;"></i> العنوان: الرياض، المملكة العربية السعودية</p>
</div>
<div class="post">
<h6>وسائل التواصل الاجتماعي</h6>
<p><i class="fab fa-twitter" style="margin-left: 5px;"></i> تويتر: @arabic_blog</p>
<p><i class="fab fa-facebook" style="margin-left: 5px;"></i> فيسبوك: /arabicblog</p>
</div>
</div>
<div class="content content-5">
<div class="title">من نحن</div>
<p>مدونة عربية تهدف إلى نشر المعرفة والتوعية التقنية في العالم العربي.</p>
<div class="post">
<h6>رؤيتنا</h6>
<p>نسعى لأن نكون المصدر الأول للمحتوى التقني العربي الموثوق والمفيد.</p>
</div>
<div class="post">
<h6>فريق العمل</h6>
<p>نحن فريق من المتخصصين في مختلف المجالات التقنية نعمل معاً لتقديم أفضل المحتويات.</p>
</div>
</div>
</section>
</div>
</body>
</html>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
<link href="https://fonts.googleapis.com/css2?family=Tajawal:wght@400;500;700&display=swap" rel="stylesheet">
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Tajawal', sans-serif;
}
::selection {
background: rgba(23,162,184,0.3);
}
body {
background: #f5f5f5;
padding: 20px;
}
.wrapper {
max-width: 800px;
width: 100%;
margin: 20px auto;
padding: 25px 30px 30px 30px;
border-radius: 10px;
background: #fff;
box-shadow: 0 5px 15px rgba(0,0,0,0.1);
}
.wrapper header {
font-size: 28px;
font-weight: 700;
padding-bottom: 20px;
color: #17a2b8;
text-align: center;
}
.wrapper nav {
position: relative;
width: 100%;
height: 60px;
display: flex;
align-items: center;
background: #f8f9fa;
border-radius: 8px;
padding: 0 10px;
margin-bottom: 20px;
}
.wrapper nav label {
display: block;
height: 80%;
width: 100%;
text-align: center;
line-height: 45px;
cursor: pointer;
position: relative;
z-index: 1;
color: #555;
font-size: 16px;
font-weight: 500;
border-radius: 5px;
margin: 0 5px;
transition: all 0.3s ease;
}
.wrapper nav label:hover {
background: rgba(23,162,184,0.1);
}
#home:checked ~ nav label.home,
#blog:checked ~ nav label.blog,
#articles:checked ~ nav label.articles,
#contact:checked ~ nav label.contact,
#about:checked ~ nav label.about {
color: #fff;
}
nav label i {
padding-left: 7px;
}
nav .slider {
position: absolute;
height: 80%;
width: 19%;
right: 0;
bottom: 10%;
z-index: 0;
border-radius: 5px;
background: #17a2b8;
transition: all 0.4s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
input[type="radio"] {
display: none;
}
#blog:checked ~ nav .slider {
right: 20%;
}
#articles:checked ~ nav .slider {
right: 40%;
}
#contact:checked ~ nav .slider {
right: 60%;
}
#about:checked ~ nav .slider {
right: 80%;
}
section .content {
display: none;
background: #fff;
animation: fadeIn 0.5s ease;
}
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
#home:checked ~ section .content-1,
#blog:checked ~ section .content-2,
#articles:checked ~ section .content-3,
#contact:checked ~ section .content-4,
#about:checked ~ section .content-5 {
display: block;
}
section .content .title {
font-size: 22px;
font-weight: 600;
margin: 20px 0 15px 0;
color: #17a2b8;
border-right: 4px solid #17a2b8;
padding-right: 10px;
}
section .content p {
text-align: right;
line-height: 1.8;
color: #555;
font-size: 16px;
margin-bottom: 15px;
}
.post {
background: #f8f9fa;
padding: 15px;
border-radius: 8px;
margin-bottom: 15px;
border-right: 3px solid #17a2b8;
}
.post h6 {
color: #333;
margin-bottom: 10px;
}
.post-date {
color: #777;
font-size: 14px;
margin-bottom: 10px;
display: block;
}
معاينـــــه
الخلاصـــــة
هذا الكود يمثل حلاً متكاملاً لإنشاء نظام تبويبات تفاعلي للمواقع العربية، مع التركيز على:
- البساطة: لا يحتاج إلى أي لغات برمجة إضافية
- الكفاءة: خفيف الوزن وسريع التحميل
- التكيف: يدعم اللغة العربية والاتجاه RTL
- المرونة: يمكن دمجه مع أي موقع بسهولة
يمكن استخدامه كنقطة بداية لتطوير واجهات أكثر تعقيداً، أو كقالب جاهز للمدونات والمواقع الشخصية. يعتبر مثالاً ممتازاً على كيفية الاستفادة من إمكانيات CSS3 في إنشاء واجهات تفاعلية بدون الحاجة إلى JavaScript.